Plugin WordPress merupakan sekumpulan kode yang dapat menambahkan fitur pada website WordPress. Kumpulan kode ini terdiri dari kombinasi PHP, HTML, CSS, JavaScript/jQuery, atau bahasa pemrograman lainnya. Plugin WordPress bersifat independen, tidak merubah kode utama website. Plugin dapat diinstal pada semua website yang menggunakan WordPress.
Berikut adalah cara membuat Plugin pada WordPress :
1. Buat Folder Plugin
1. 1. Akses hosting menggunakan FileZilla.
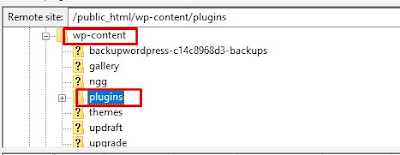
1. 2. Buat wordpress folder wp-content > plugins.
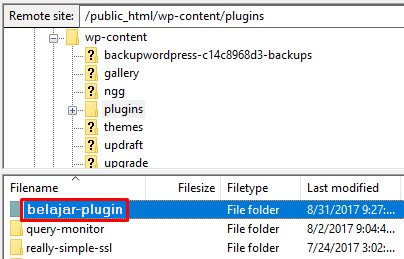
1. 3. Buat file folder untuk tempat menyimpan file, berikan nama : "belajar-plugin" pada folder
2. Buat File
2.1. Buat file dengan nama pluginbelajar.php di dalam folder belajar-plugin.
2.2. Pilih file pluginbelajar.php lalu klik kanan --> View/Edit, kemudian tambahkan pada baris pertama tag PHP pembuka yaitu <?php.
2.3. tambahan script didbawah ini
<?php
/*
*/
2. 4. Simpan file tersebut lalu login ke dashboard WordPress , kemudian akses menu Plugins > Installed Plugins dan maka akan melihat plugin yang telah dibuat.
2.4. Untuk melihat secara lebih rinci , ubah file pluginbelajar.php seperti dibawah ini :
<?php
/*
Description: Plugin pertamaku !
*/
2.5 . Setelah itu simpan perubahan file tersebut, lalu refresh halaman plugin. maka akan terlihat deskripsi serta nama seperti gambar di bawah ini.
3. Buat Function Plugin
3. 1. Buat folder dengan nama includes pada folder /plugins/belajar-plugin
3. 2. Kemudian pada folder includes, buat file pp-functions.php, File ini akan menyimpan semua function dari plugin.
3. 3. Tambahkan tag PHP pembuka di baris pertama <?php di dalam file pp-functions.php.
3. 4. Kemudian buka file pluginbelajar.php
3. 5. Ubah script file pluginbelajar.php menjadi :
Plugin Name: Plugin aku
Description: Plugin pertamaku !
Author: Nama aku
// Include pp-functions.php, gunakan require_once untuk menghentikan script jika file pp-functions.php tidak ditemukan
require_once plugin_dir_path(__FILE__) . 'includes/pp-functions.php';
3.6. Setelah itu buka file pp-functions.php, lalu buat function pp_Tambah_Link_Admin().
Function tersebut akan menambahkan link pada menu navigasi dashboard admin WordPress.
edit file pp-function.php menjadi seperti script dibawah :
* Menambah menu baru di dashboard admin WordPress
*/
// Hubungkan action hook 'admin_menu', jalankan function bernama 'pp_Tambah_Link_Admin()'
add_action( 'admin_menu', 'pp_Tambah_Link_Admin' );
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
'Halaman Pertama', // Judul dari halaman
'Plugin aku', // Tulisan yang ditampilkan pada menu
'manage_options', // Persyaratan untuk dapat melihat link
'my-plugin-page', // slug untuk menampilkan saat menu link diklik.
require_once 'mfp-first-acp-page.php';
simpan file pp-function.php, replace file tersebut
4. Buat Halaman Admin Baru
Masuk ke sub floder plugins/belajar-plugin/includes, lalu buat file PHP dengan nama pp-halaman-pertama-daw.php. Isikan script dibawah ini :
<div class="wrap">
<h1>Plugin WordPress </h1>
<p>Ini adalah halaman plugin aku</p>
</div>
Ketika membuat halaman admin, WordPress merekomendasikan untuk menyertakan HTML dengan div dan memberi class “wrap“, seperti yang terlihat pada kode di atas. Tujuan dari hal ini adalah untuk memastikan semua konten muncul di tempat yang seharusnya, seperti halaman admin lainnya.
5. Menguji Plugin yang telah dibuat
Masuk Plugins di dashboard WordPress, kemudian aktifkan plugin tersebut. Setelah itu silakan klik menu yang berada di sebelah kiri dengan nama Plugin aku.