Countdown Timer adalah penghitung waktu mundur, dengan tujuansebagai pengingat yang digunakan untuk bisnis dan sebagainya. WordPress selaku salah satu platform blogging terbesar di dunia juga memiliki plugin menghitung mundur yang dapat digunakan dengan mudah oleh penggunanya
Berikut adalah cara memasang Countdown Timer pada WordPress :
1. Plugin “Countdown Timer Ultimate”
1.1. Install dan mengaktifkan plugin “Countdown Timer Ultimate”

1.2. Kemudian mengakses Countdown Timer , klik Add Timer

1.3. Kemudian, mengatur countdown timer sesuai dengan keinginan, seperti tanggal berakhir, warna background penghitung waktu mundur hingga model penghitung mundur detik yang bisa dipilih antara Smooth / Ticks

1.4. Setelah itu klik “Update” di sebelah kanan atas halaman WordPress Admin. Jika sudah terpublikasi, klik “Countdown Timer” untuk melihat daftar timer.

1.5. Pilih timer yang ingin digunakan pada artikel dipublikasi . Lalu, salin Shortcode yang terdapat di sebelah kanan judul timer. Pindah ke halaman WP Admin, lalu tempel kode di tempat timer tersebut seharusnya berada.

Perlu diperhatikan, kalau membuat judul atau headline pada halaman countdown timer. Fungsi judul adalah agar mempermudah penulis untuk mengetahui dan mengidentifikasi pengatur waktu internal. Oleh karena itu, perlu klik kapan tanggal kedaluwarsa.
Setelah itu, dapat melihat hasil artikel yang baru diedit, lihat countdown timer yang telah dibuat. Mematikan / hapus artikel jika waktu sudah tidak relevan.

2. Plugin “Countdown timer for Elementor”
2.1. Install “Countdown timer for Elementor”

2.2. aktivasi plugin Elementor , biar ditampilkan di menu Dashboard

2.3. Selanjutnya, klik Add New Post, lalu pilih panel “Edit with Elementor”

2.4. Scroll di dashboard sebelah kiri Elementor hingga menemukan countdown timer. lalu klik logo tersebut, kemudian drag ke bagian website yang ingin ditambahkan countdown timer, dan drop widget countdown timer.

Kemudian Edit widget countdown timer hingga memenuhi penyesuaian yang diinginkan.
- Content : Mengatur tanggal berakhir timeline atau pesan setelah countdown timer berakhir
- Style : mengatur visual statis seperti ukuran grafik, border frame hingga letak kotak-kotak penghitung waktu mundur.
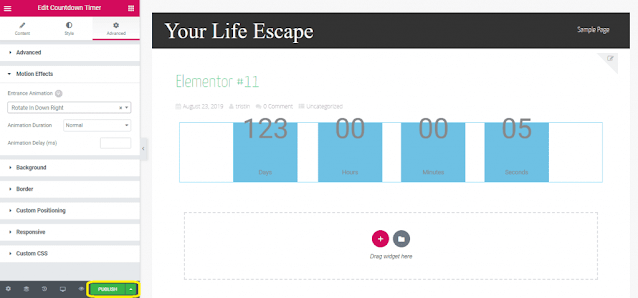
- Advance : Mengatur tampilan timer untuk menarik perhatian pengunjung website, seperti bounce, slide, rotate, dsb.

2.5. Kemudian klik “Publish”

